구글은 머티리얼 디자인 가이드라인을 강력하게 추진하면서 이를 쉽고 빠르게 구현할 수 있는 라이브러리를 지원하고 있습니다. 서포트 디자인 라이브러리를 활용해서 머티리얼 디자인을 구현하는 방법을 레진의 김태호(커니)님이 GDG 모임에서 공유합니다.
APT를 활용한 Realm으로의 마이그레이션
커니의 안드로이드 이야기 블로그로 유명한 레진엔터테인먼트의 안드로이드 앱 개발자, 김태호(커니)님의 3월 30일 GDG 발표 입니다.
서포트 디자인 라이브러리를 활용해서 머티리얼 디자인을 구현하는 방법을 여러 가지 다양한 코드 예제와 사용례를 통해 따라하기 쉽게 발표해 주셨습니다.
머티리얼 디자인 소개
- Google I/O 2014에서 최초 공개
- Android 5.0부터 적용된 새로운 Look & Feel
- 화면에 배치되는 요소들의 상호작용 방법에 대한 상세한 가이드 추가
- Mobile, Web, Desktop 모두 적용 가능
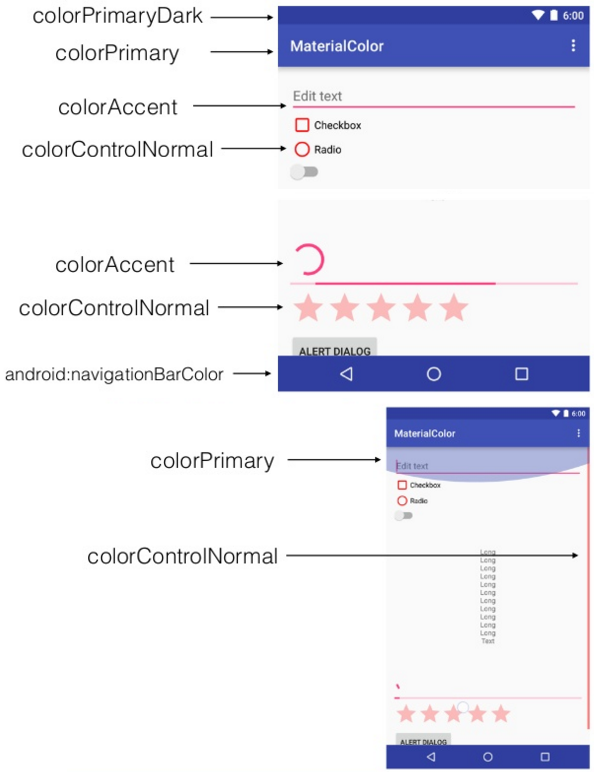
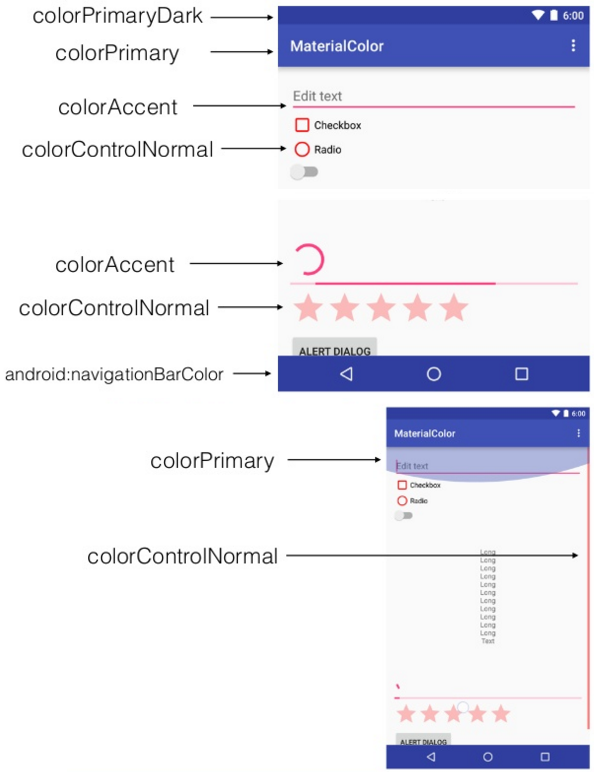
Material Theme
- 주 색상
- colorPrimary / colorPrimaryDark
- 기타 설정 가능한 색상
- colorAccent
- colorControlNormal / colorControlHighlight
- android:navigationBarColor
- 주 색상을 설정하면 나머지 색상은 주 색상에 맞춰 자동 지정됨
- Theme.AppCompat 및 AppCompatActivity 상속 필요

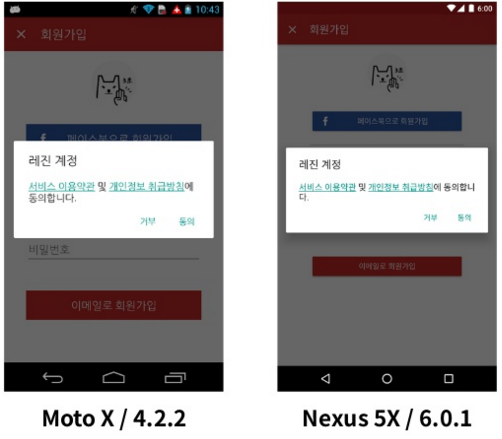
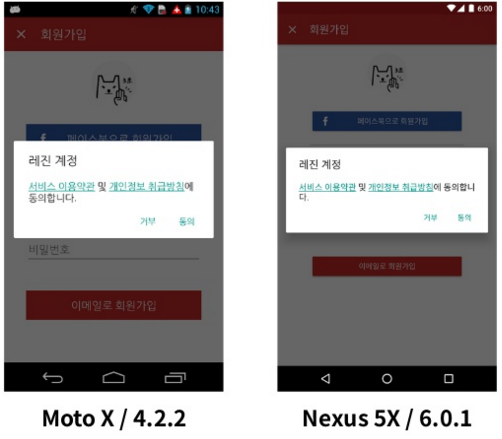
Dialog
- Material Design이 적용된 다이얼로그 제공
- appcompat-v7에 포함
- AppcompatDialog
- AppcompatDialogFragment
- AlertDialog를 AppcompatDialog로 교체하면 끝

Widgets
- NavigationView
- 애플리케이션의 최상위 메뉴 제공
- Selection state 설정 가능
- menu xml을 사용하여 구성
- DrawerLayout과 함께 사용
- TextInputLayout
- EditText의 기능을 확장
- 머티리얼 디자인을 만족하는 Hint text 및 Error text 표시 지원
- TextInpuLayout 당 하나의 EditText를 포함하는 구조
- CoordinatorLayout
- Super-powered FrameLayout
- 내부에 배치되는 요소간 상호작용 처리가 매우 용이
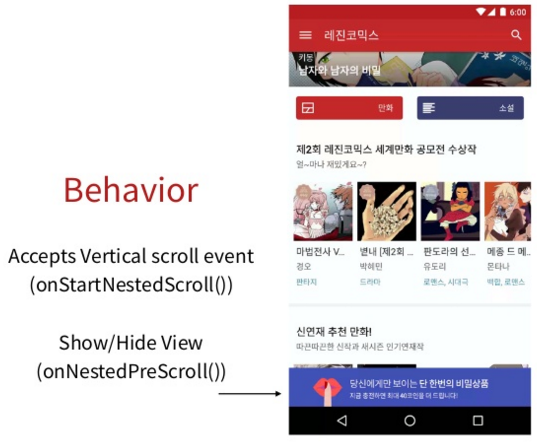
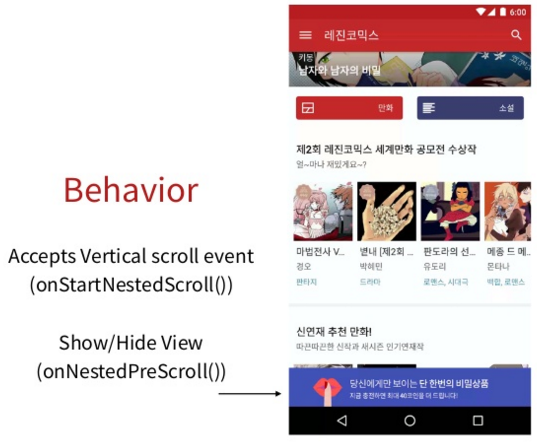
- Behavior
- 자신이 포함된 CoordinatorLayout 내 다른 뷰의 동작에 따라 수행할 동작 지정
- Anchor
- 특정 뷰와 함께 붙어다니도록 지정
- Behavior
- 다른 뷰 위치와 연동할 경우
- layoutDependsOn()
- onDependentViewChanged()
- onLayoutChild()
- 스크롤 이벤트에 대응할 경우
- onStartNestedScroll()
- onNestedScroll()

- 다른 뷰 위치와 연동할 경우
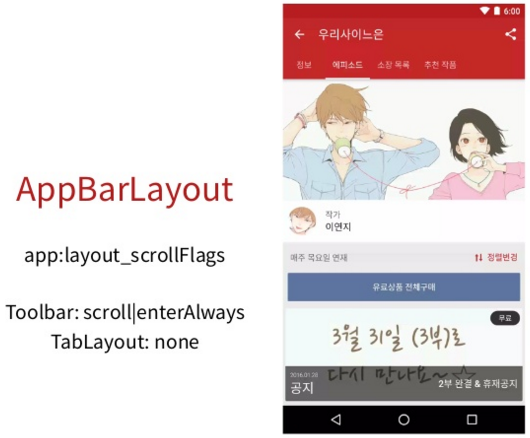
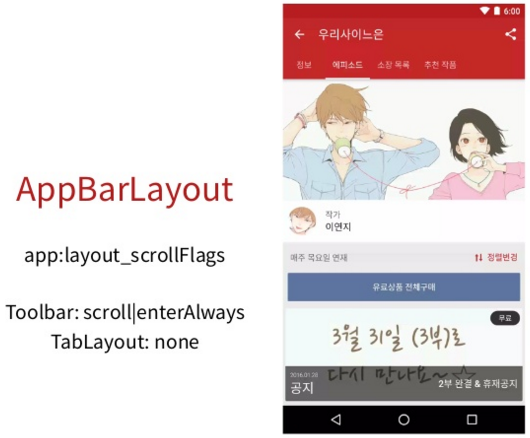
- AppBarLayout & Toolbar
- AppBarLayout
- LinearLayout 기반
- 화면 상단에 표시되는 요소들에 대한 동작 처리 담당
- Toolbar
- 화면 제목 및 액션 메뉴 제공
- AppBarLayout 내부에 포함하여 사용
- AppBarLAyout: Scroll flags
- AppBarLayout 내 포함되어 있는 위젯이 스크롤 이벤트에 반응하는 방식 지정
- CoordinatorLayout을 상위 뷰로 두어야 함
- 같은 CoordinatorLayout 내 포함된 뷰 중 Nested Scroll을 지원하는 뷰에 AppBarLayout.Behavior 지정
- AppBarLayout.Behavior를 참고할 수 있는 문자열 리소스 제공
- @string/appbar_scrolling_view_behavior

- @string/appbar_scrolling_view_behavior
- AppBarLayout 내 포함되어 있는 위젯이 스크롤 이벤트에 반응하는 방식 지정
- AppBarLayout
- TabLayout
- 특정 주제에 대한 정보를 나누어 표시할 때 사용
- ViewPager와 함께 사용
- 표시 유형
- MODE_FIXED / MODE_SCROLLABLE
- 정렬
- GRAVITY_CENTER / GRAVITY_FILL

- GRAVITY_CENTER / GRAVITY_FILL
- CardView
- 카드 형태로 콘텐츠 표시
- 여러 유형의 콘텐츠가 함께 표시되는 레이아웃에 적합
- dependancy 추가 필요
- ‘com.android.support:cardview-v7:23.2.1’

- ‘com.android.support:cardview-v7:23.2.1’
Animation & Touch Feedback
- Animation
- UI 변경에 따른 애니메이션 처리를 권고
- 대표 애니메이션 요소
- Circular reveal
- Shared elements
- Activity transition
- UI 구성 형태에 맞게 적용 필요
- Touch Feedback
- 커스텀 위젯 구성시 터치 피드백 별도 처리 필요
- Support Library에서 제공
- ?attr/selectableItemBackground
- Background or Foreground
- 버튼: 텍스트 위주로 구성되므로 배경에 지정
- 카드: 이미지를 포함하는 경우가 많으므로 전경에 지정
결론
- 머티리얼 디자인을 적용하려면 Support Design 라이브러리는 필수
- AppCompat, CardView, RecyclerView 등도 함께 적용 필요
- Support Design 라이브러리에서 머티리얼 디자인의 모든 스펙을 지원하지는 않음
- 지속적으로 기능 추가 중
- Android Open Source Project - Issue Tracker 페이지를 통해 버그 제보 및 기능 추가 제안 가능
컨텐츠에 대하여
이 컨텐츠는 저자의 허가 하에 이곳에서 공유합니다.